Il existe une multitude de services, logiciels et plateformes sur lesquels peuvent être affichés vos courriels HTML. La résolution d’écran, l’interface (barres de boutons, etc.), le redimensionnement de la fenêtre de travail par l’usager sont autant de facteurs qui peuvent contraindre l’affichage.
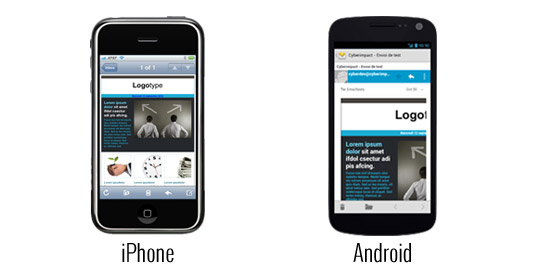
Exemple 1 : les téléphones intelligents
Si un iPhone redimensionnera le courriel pour qu’il s’affiche en entier dans l’écran, ce n’est pas le cas d’un téléphone sur Android, qui n’affichera que le coin haut gauche si le courriel est trop large.

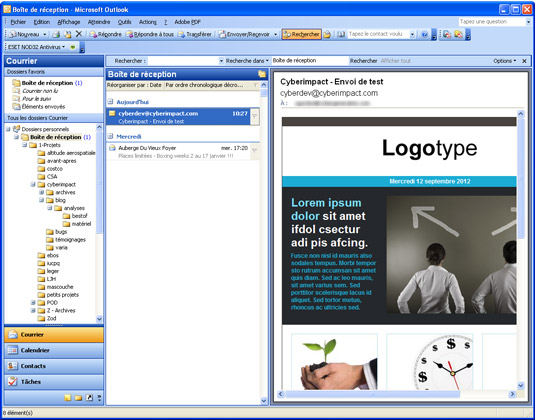
Exemple 2 : le panneau de lecture trop petit
Si la résolution d’écran est serrée (ex. : 1024×768) ou si la fenêtre a été manuellement redimensionnée par l’utilisateur, il est possible que le logiciel ne dispose pas de l’espace nécessaire pour tout afficher. Dans ce cas, il coupera dans le courriel et affichera des barres de défilement.

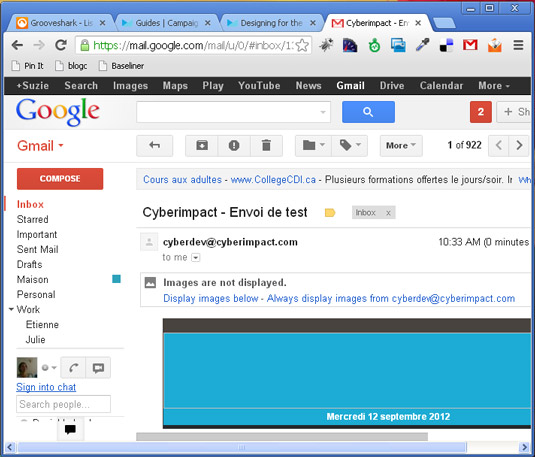
Pire encore : il se peut que les images ne soient pas affichées par défaut, laissant de gros blocs vides !

Conclusion
Il est impossible d’être sûr et certain que votre courriel s’affichera au complet.
Faites votre mise en page pour une largeur maximale de 600 pixels et pensez à ce qui sera visible si l’affichage est tronqué. Si votre logo se trouve en haut à gauche, assurez-vous de fournir un texte alternatif au cas où les images seraient désactivées par défaut.
Un bon conseil : utilisez le constructeur de modèle ou les modèles pré dessinés de Cyberimpact! Ils sont configurés spécialement pour que leur largeur ne dépasse jamais 600 pixels et redimensionnent automatiquement vos images si nécessaire. De plus, ils sont désormais compatibles avec les plateformes mobiles.
