Votre site web ou votre blogue est sur la plateforme WordPress et vous aimeriez que vos visiteurs puissent s’inscrire à l’un de vos groupes dans Cyberimpact? Pas de soucis, ce tutoriel est pour vous!
Il y a plusieurs façons de connecter votre compte Cyberimpact à votre site WordPress. Choisissez l’option qui vous convient et commencez à vous servir de votre site pour faire croître votre liste d’abonnés.
Option 1: Utilisez un formulaire hébergé
- Créez votre formulaire
- Ajoutez un lien vers votre formulaire à une page de votre site
- Ajoutez un lien vers votre formulaire à la barre de côté (sidebar)
Option 2: Utilisez un formulaire iFrame
Option 3: Utilisez un formulaire HTML en mode expert
Option 4: Connectez Cyberimpact à vos formulaires WordPress avec Zapier
- Créez votre formulaire et ajoutez-le à votre page
- Créez votre intégration dans Zapier
- Testez votre intégration
Option 1: Utilisez un formulaire hébergé
Cette option est la plus simple parce qu’elle ne nécessite que très peu de connaissances techniques. Utilisez cette option si vous voulez une solution simple et efficace qui ne vous demande pas de connaître le HTML ou de faire appel à un développeur.
Et vous savez quoi? Même si je m’y connais un peu en intégration, je préfère cette option parce que c’est simple et rapide.
1. Créez votre formulaire
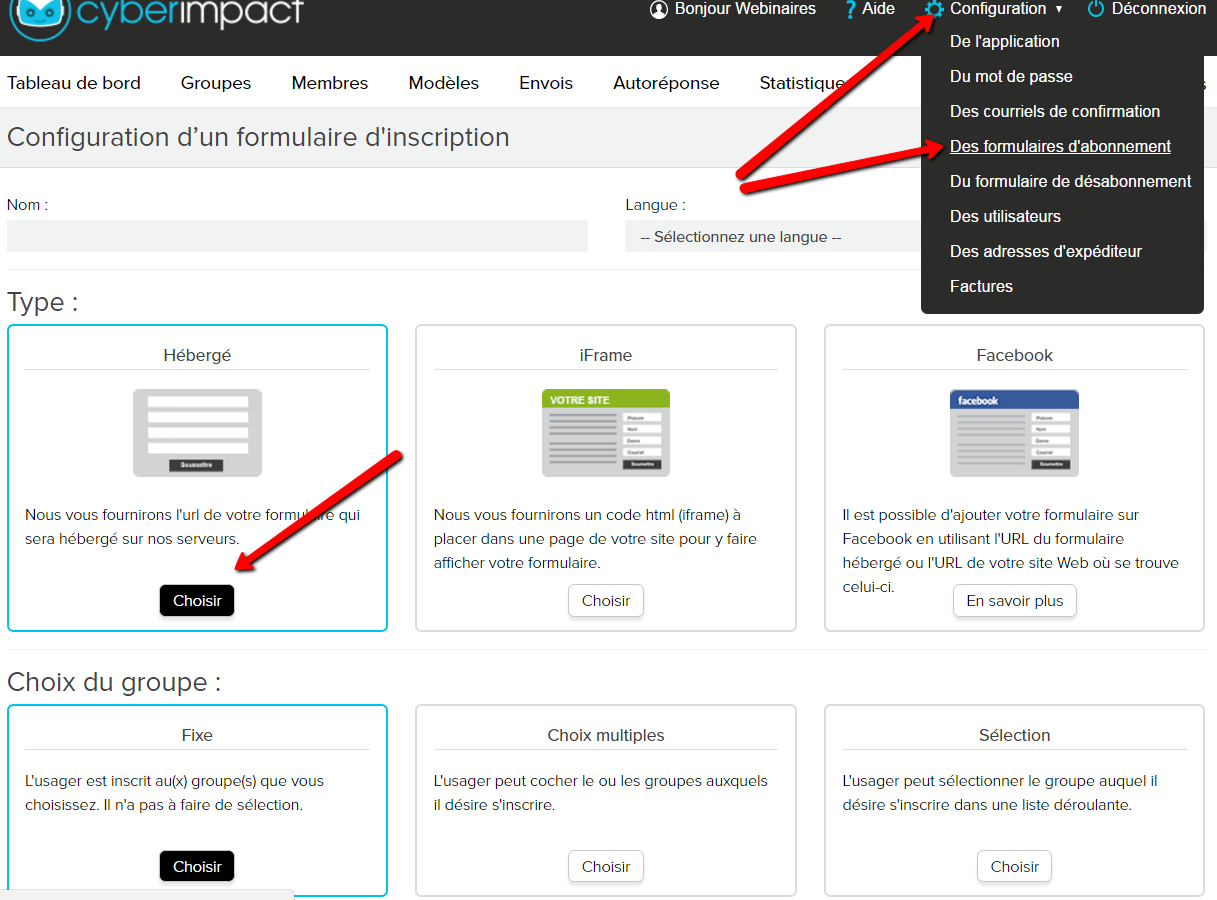
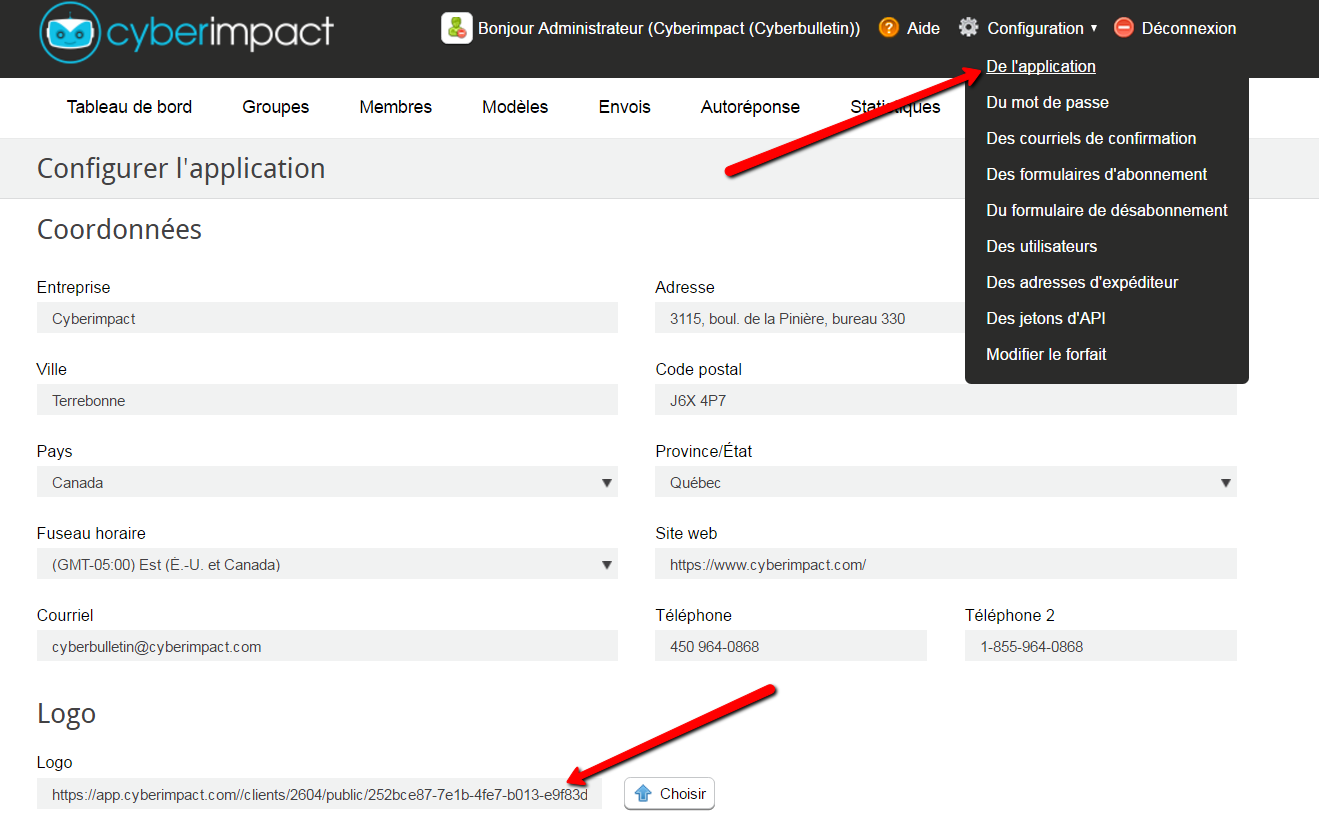
Dans Cyberimpact, ouvrez le menu “Configuration” et sélectionnez l’option “Des formulaires d’abonnement”.
Pour créer un nouveau formulaire, cliquez sur le bouton “Ajouter un formulaire d’abonnement”.
Vous devez ensuite remplir tous les renseignements. Assurez-vous de sélectionner le type de formulaire “Hébergé”.

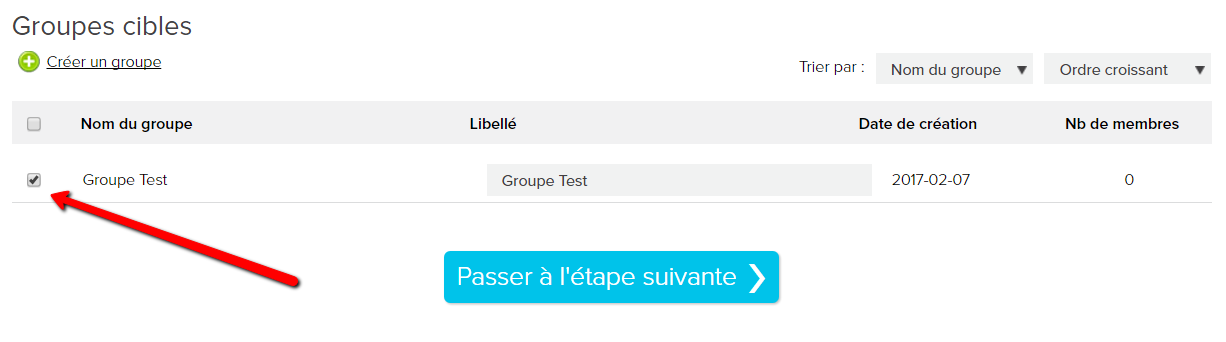
Il est aussi important de bien sélectionner le groupe auquel les gens seront ajoutés lorsqu’ils rempliront le formulaire.

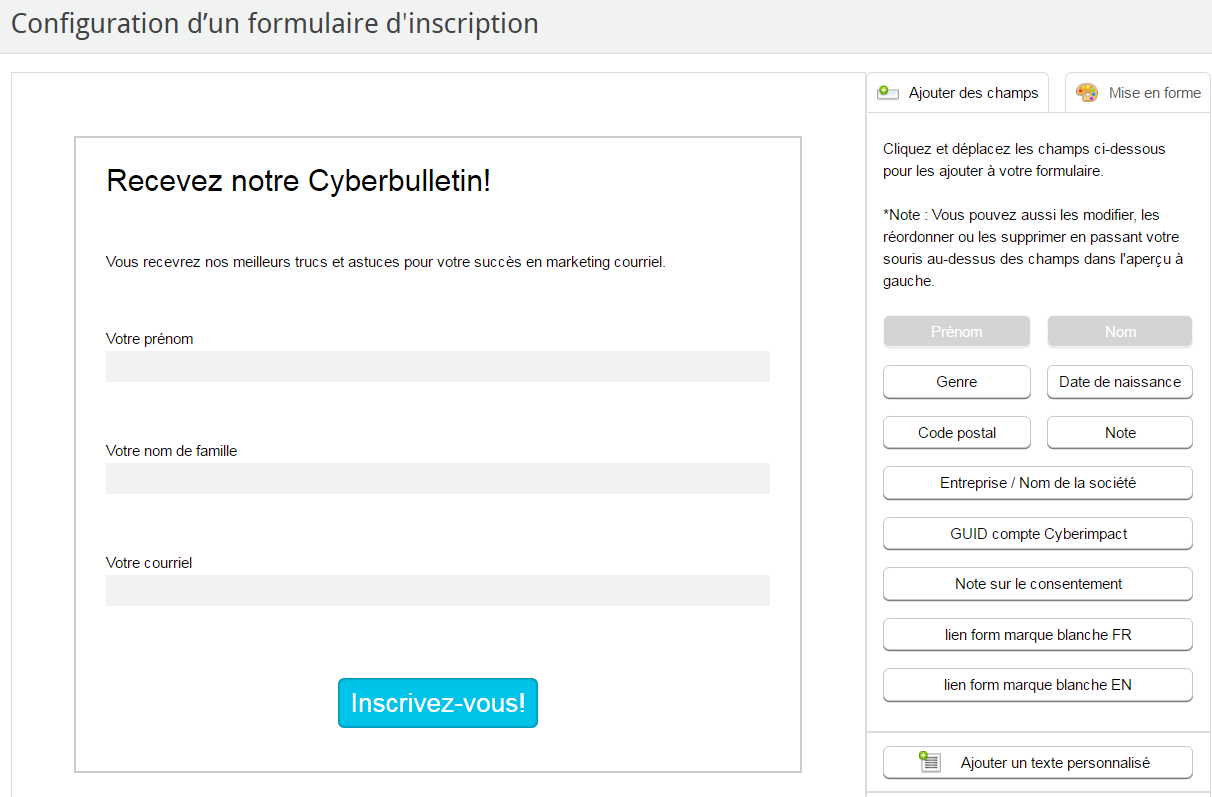
À l’étape suivante, vous décidez des champs que vous voulez inclure dans votre formulaire d’inscription.

Pour plus de détails sur la configuration des formulaires, consultez ce tutoriel. Lorsque vous êtes satisfait, passez à la prochaine étape.
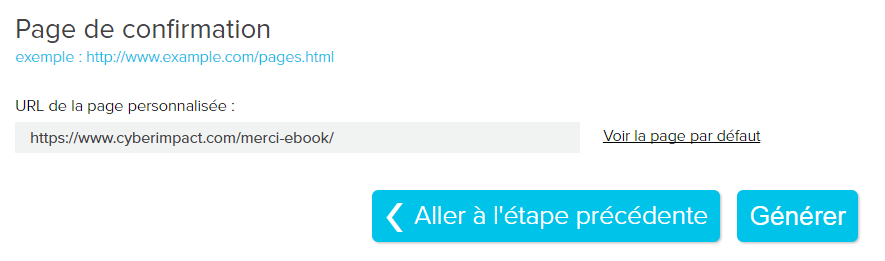
Cette dernière étape est optionnelle, mais si vous voulez que les gens soient redirigés vers une page de votre site web une fois qu’ils ont rempli le formulaire, c’est ici que vous le spécifiez.
Vous pouvez utiliser cette option si, par exemple, vous voulez que les gens puissent télécharger un ebook suite à leur inscription.

Cliquez ensuite sur « Générer » pour compléter la configuration de votre formulaire hébergé.
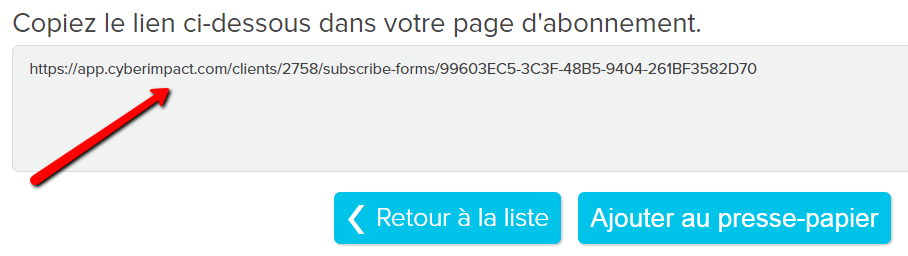
Le système vous aura donc maintenant généré une URL personnalisée. C’est sur cette page que vos futurs abonnés verront le formulaire et pourront s’inscrire à votre groupe. Copiez cette URL, nous en aurons besoin dans les prochaines étapes.

2. Ajoutez un lien vers votre formulaire à une page de votre site
Connectez-vous à votre tableau de bord WordPress et ouvrez la page à laquelle vous voulez ajouter un lien vers votre formulaire. Il peut s’agir de votre page d’accueil, la page “à propos” ou une page dédiée à votre infolettre.
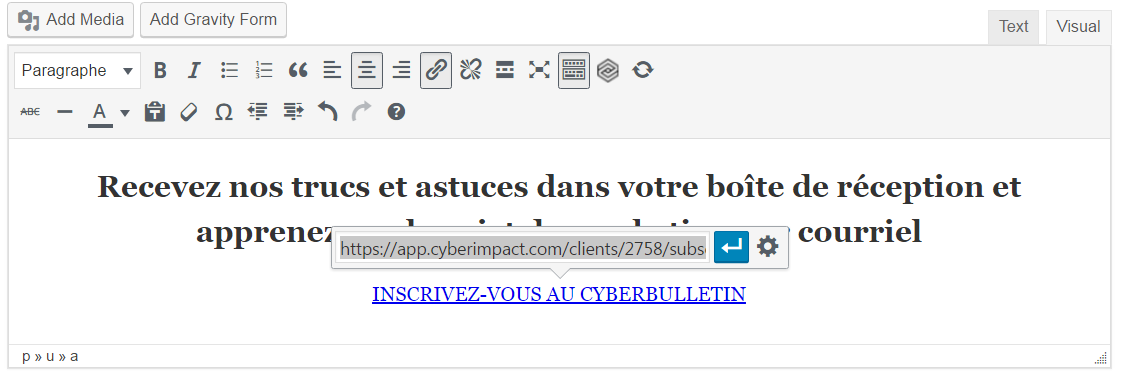
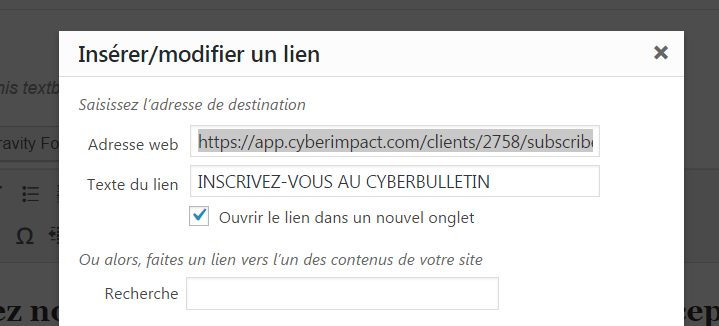
Dans cette page, écrivez un minimum de texte pour convaincre les gens de s’inscrire. Écrivez aussi un appel à l’action, par exemple “Inscrivez-vous”. Sélectionnez cet appel à l’action et ajoutez-y un lien vers votre formulaire (l’URL générée à l’étape précédente).

Truc de pro: ouvrez les options supplémentaires du lien (en cliquant sur la roue édentée) et cochez l’option “Ouvrir le lien dans un nouvel onglet”. De cette façon, quand les gens cliqueront sur le lien, le formulaire hébergé s’ouvrira dans une nouvelle fenêtre de leur navigateur web.

Voici ce que ça donne sur notre page À propos.

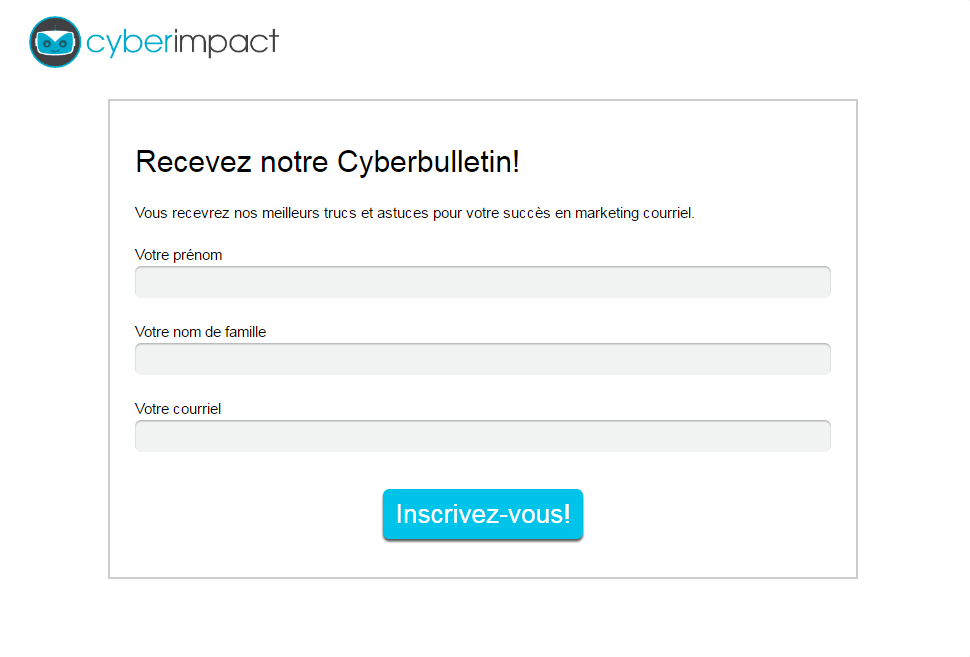
Quand les gens cliquent sur le lien, ils sont redirigés vers ce formulaire.

Votre logo apparaîtra automatiquement en haut à gauche du formulaire si vous l’avez paramétré dans la section « Configuration de l’application » de votre compte Cyberimpact.

3. Ajoutez un lien vers votre formulaire à la barre de côté (sidebar)
La plupart des sites WordPress ont ce qu’on appelle une “sidebar” et des “widgets”.

Comme nous, vous aimeriez peut-être ajouter un lien vers votre formulaire d’inscription à cet endroit. Si les gens consultent vos articles, c’est qu’ils sont intéressés à votre contenu. C’est donc un très bon endroit pour leur offrir de s’abonner à votre liste de diffusion.
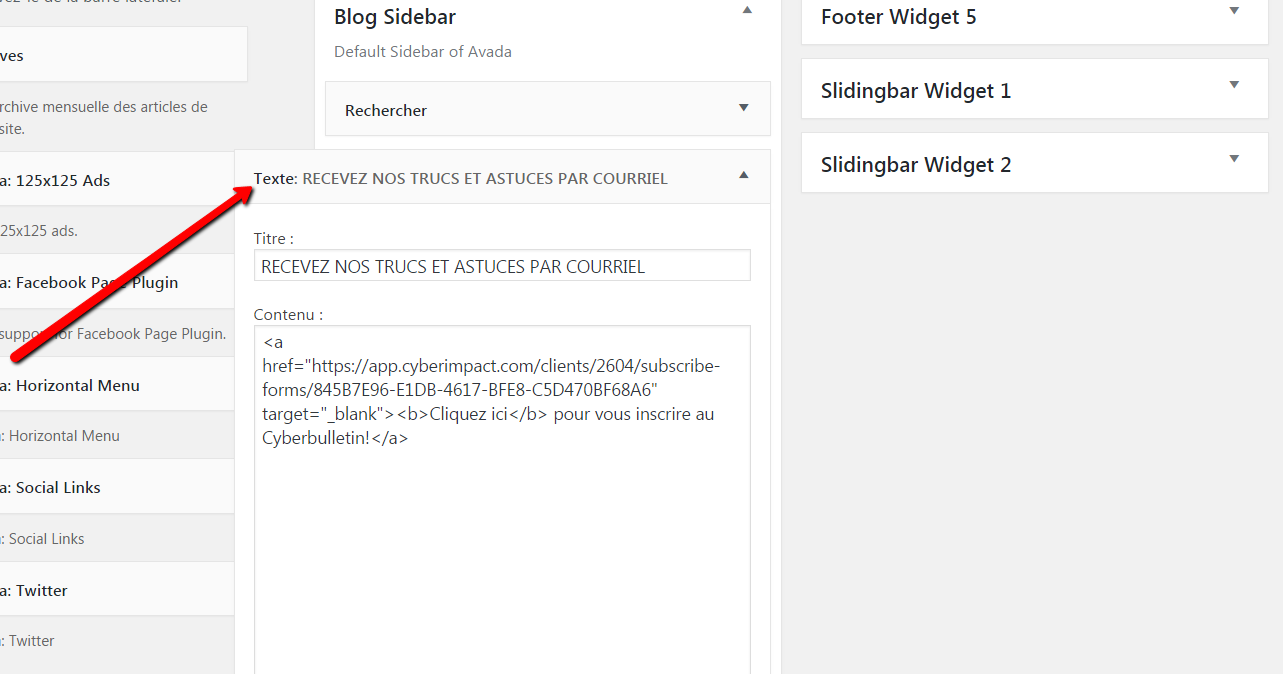
Rendez-vous à la section “Apparence” et “Widget” de votre tableau de bord. Ajoutez ensuite un “widget” de type “Texte” à votre “sidebar”.

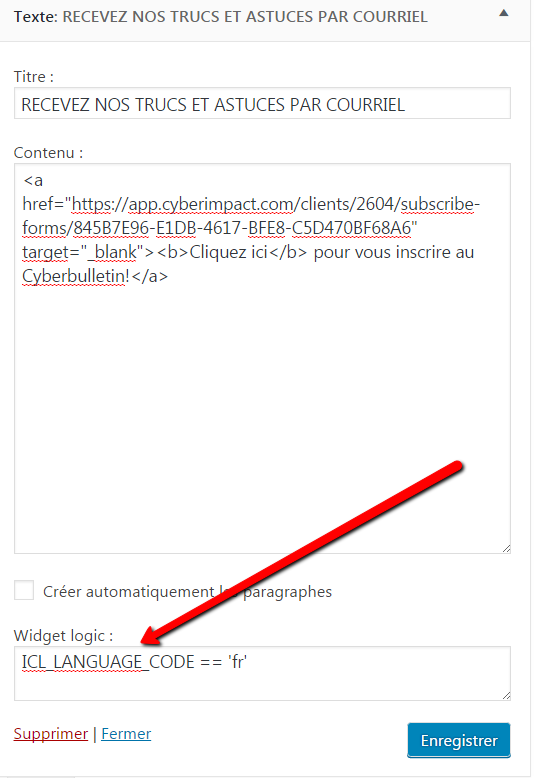
Le titre que vous donnez au widget s’affiche au-dessus du contenu texte et HTML que vous spécifiez dans ce “widget”. Vous pouvez prendre mon code en exemple:
N’oubliez pas de remplacer https://app.cyberimpact.com/clients/2604/subscribe-forms/xxxxxxx par le lien de votre formulaire hébergé.
Remplacez aussi le texte par ce que vous voulez. Ce qui est entre <b> et </b> sera en gras.
Truc de pro: Si votre site web est bilingue, vous devrez créer deux “widget texte”, un par langue. Installez l’extension Widget Logic et vous aurez l’option d’afficher l’un ou l’autre des “widgets” en fonction de la langue. Les conditions sont les suivantes:
- ICL_LANGUAGE_CODE == ‘fr’
- ICL_LANGUAGE_CODE == ‘en’

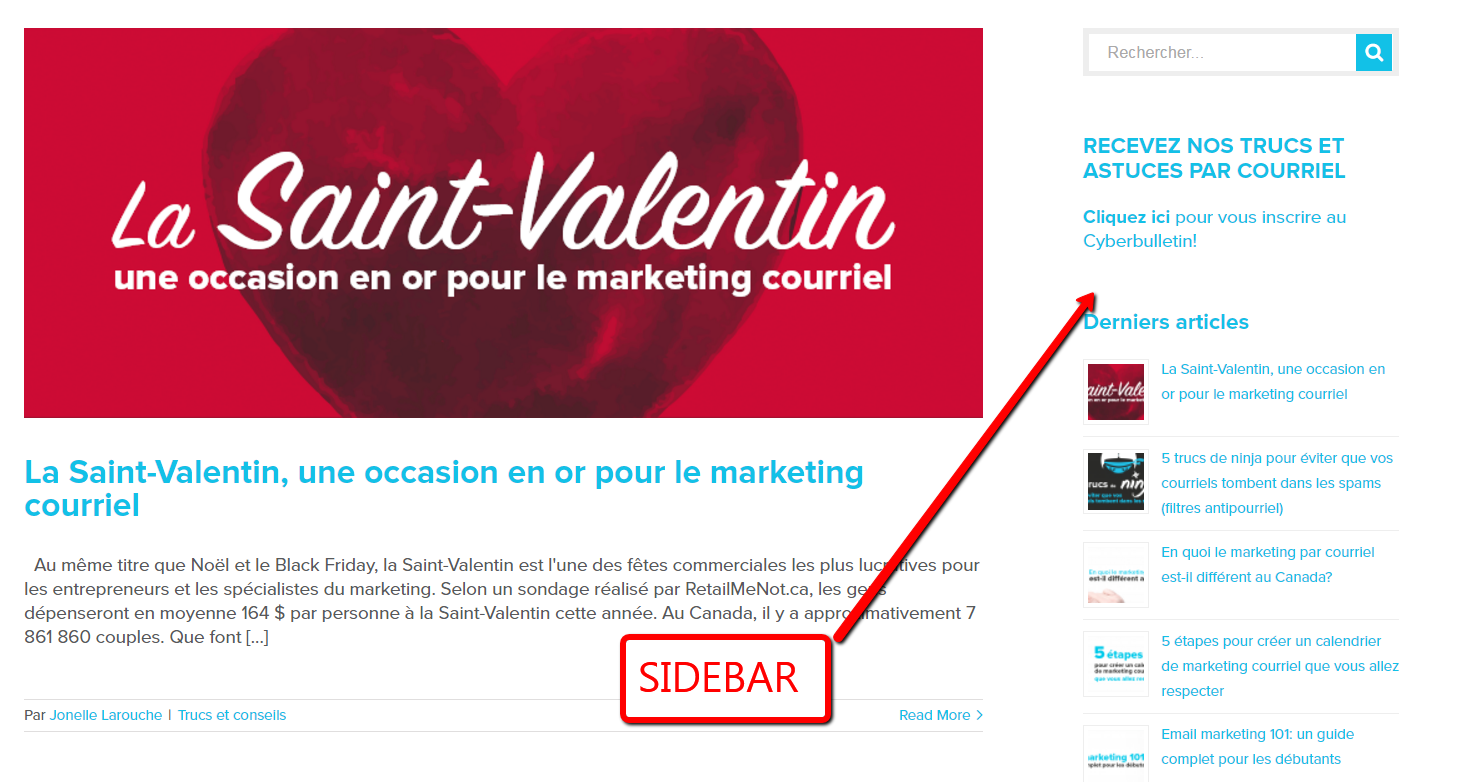
Voyez ce que ça donne sur notre blogue.
Option 2: Utilisez un formulaire iFrame
Si vous ne voulez pas que votre formulaire d’abonnement soit sur une page web hébergé par Cyberimpact, vous pouvez intégrer un formulaire directement dans une page de votre site.
1. Créez votre formulaire
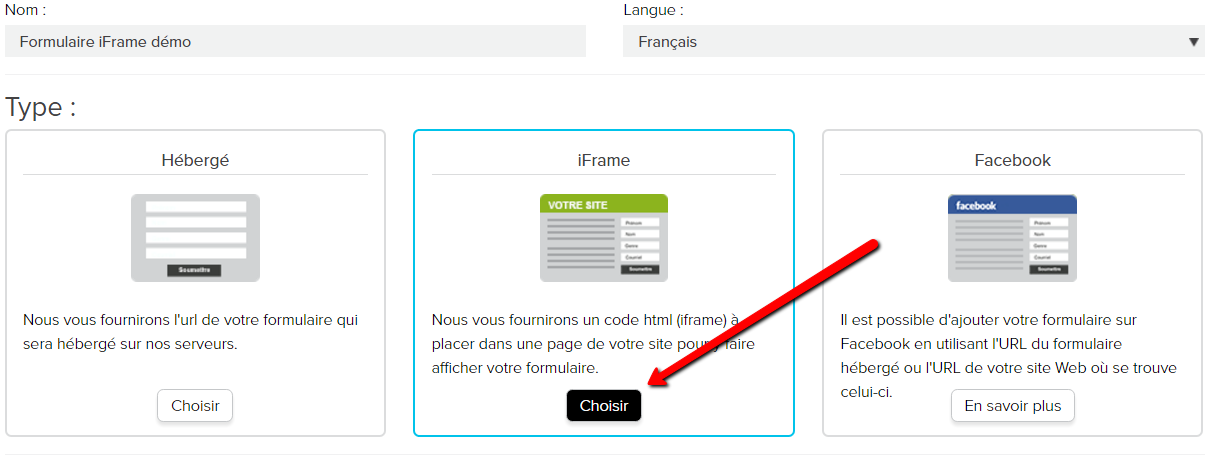
Pour ce faire, créez un nouveau formulaire et choisissez l’option “iFrame” comme type de formulaire.

Passez à travers les étapes de création du formulaire tel que mentionné plus haut dans cet article. Encore une fois, vous pouvez trouver plus de détails ici.
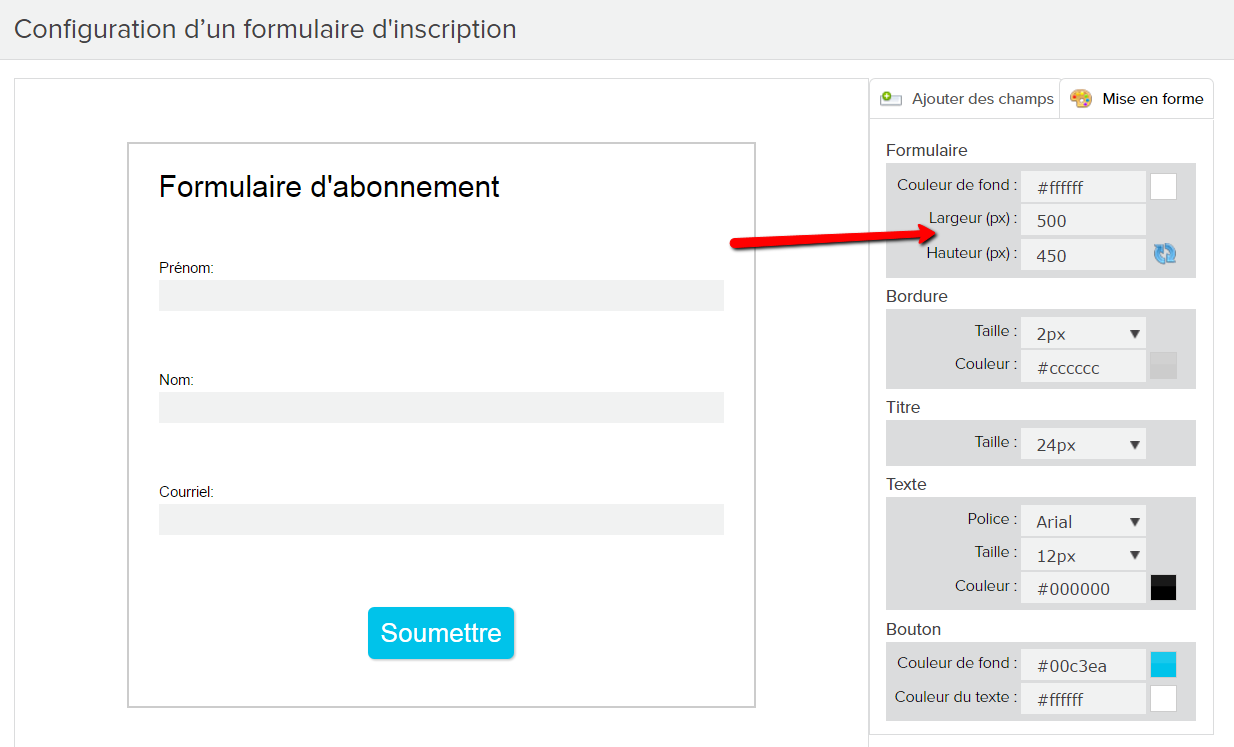
Un détail important, à l’étape de la mise en forme de votre formulaire, vous devez spécifier la largeur et la hauteur du formulaire en pixel. Mon conseil est de vous assurer de ne pas avoir de barre de défilement (que les dimensions permettent d’afficher tout le formulaire sans devoir “scroller”).

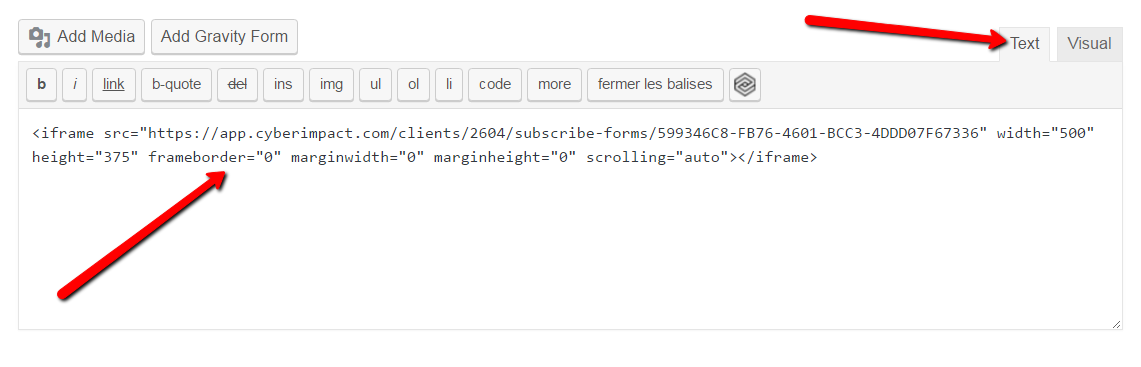
Une fois votre formulaire sauvegardé, vous verrez le code pour celui-ci. Le code sera semblable à ceci:
<iframe src= »https://app.cyberimpact.com/clients/2758/subscribe-forms/xxxxxxxx » width= »500″ height= »450″ frameborder= »0″ marginheight= »0″ marginwidth= »0″ scrolling= »auto »></iframe>
Copiez ce code, nous en aurons besoin à la prochaine étape.
2. Ajoutez votre formulaire à une page de votre site
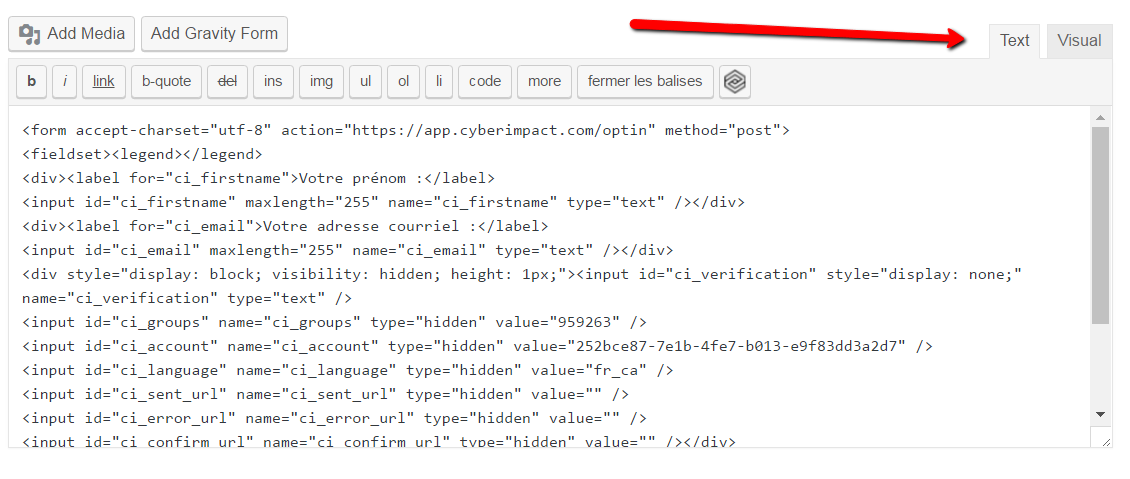
Dans WordPress, rendez-vous à la page à laquelle vous voulez ajouter votre formulaire. Copiez tout simplement le code du formulaire dans l’éditeur de contenu. Mais attention, votre éditeur doit être en mode “Text”.

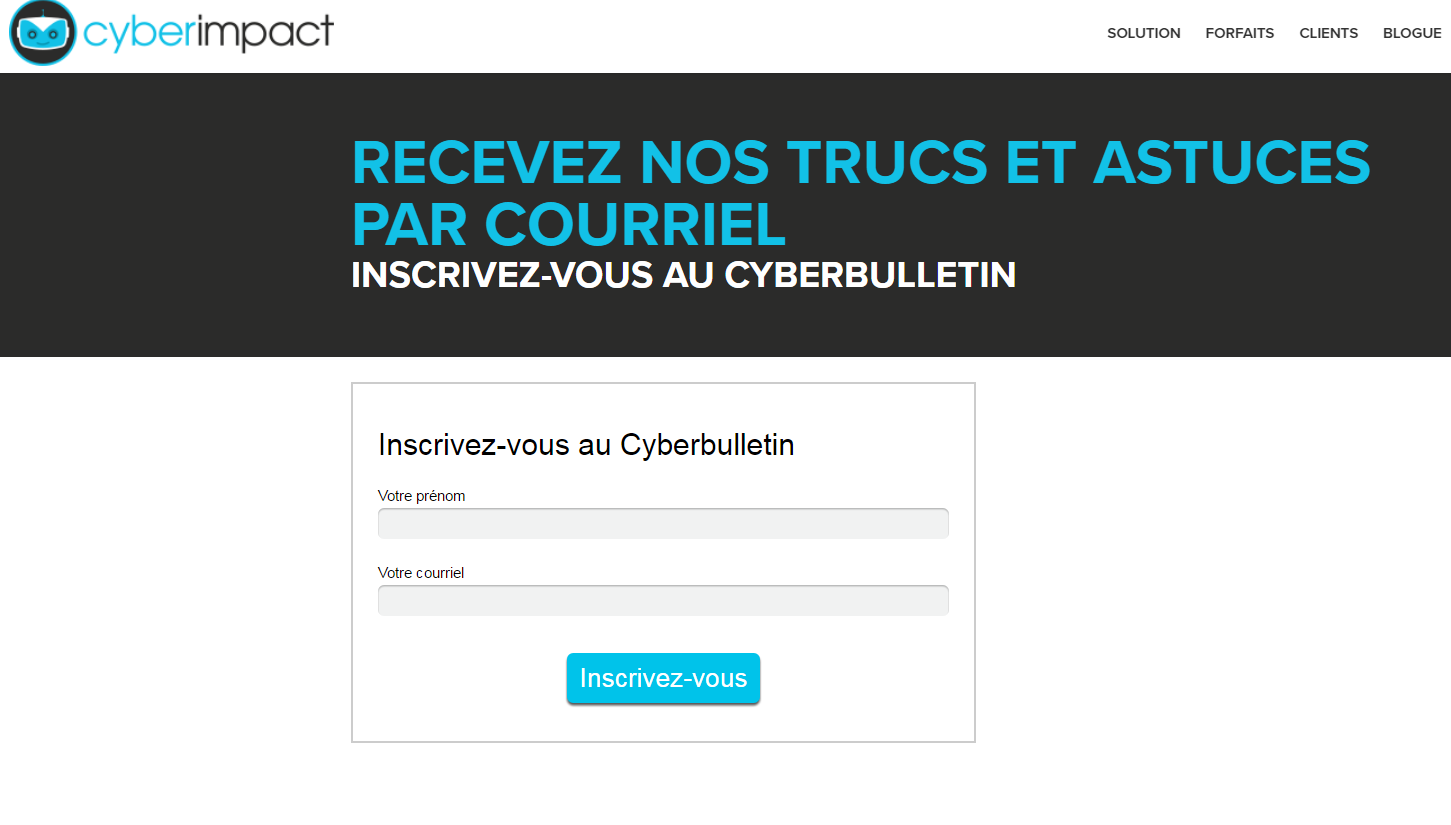
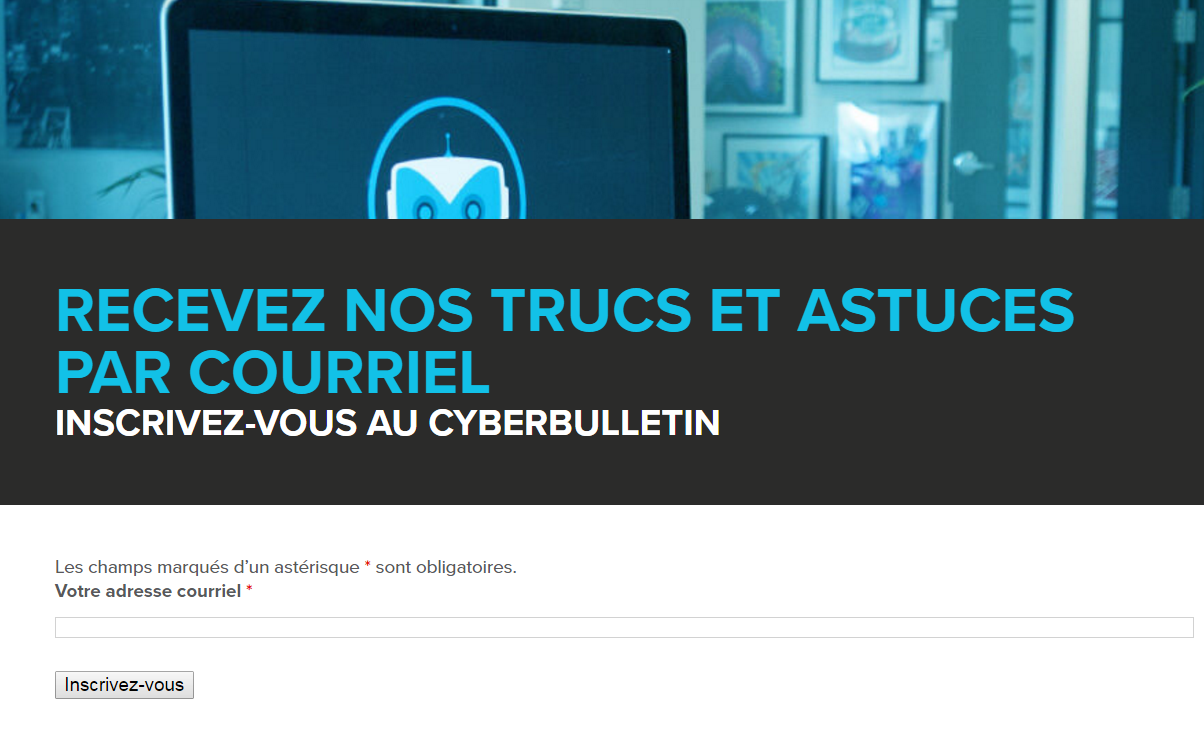
Publiez les changements et voilà, c’est tout! Voici ce que ça donne sur notre page test.

Option 3: Utilisez un formulaire HTML en mode expert
Les formulaires HTML en mode expert vous donnent plus de flexibilité au niveau de la mise en forme. Mais comme son nom l’indique, vous devez avoir des connaissances techniques pour vous en servir, ou avoir un ami qui connaît le HTML!
Reste que si vous avez un programmeur/intégrateur qui peut travailler sur la personnalisation du formulaire, il n’y a pratiquement pas de limites à ce que vous pouvez faire!
Il est important de noter que notre service à la clientèle n’est pas en mesure de vous aider avec ce type de formulaire.
1. Créez votre formulaire
Voici un tutoriel qui vous expliquera comment créer un tel formulaire. Et voici un lien vers l’outil de création.
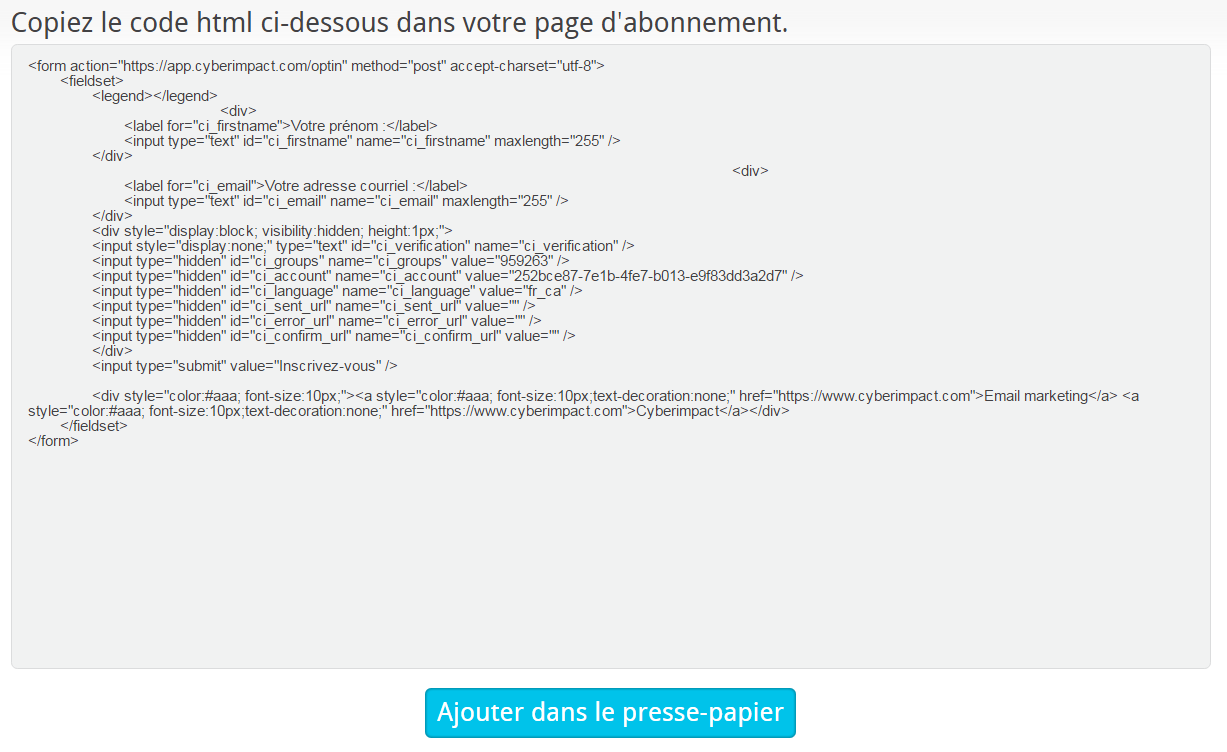
Une fois votre formulaire généré, vous aurez un code HTML qui ressemblera à celui-ci.

2. Ajoutez votre formulaire à une page de votre site
Dans WordPress, rendez-vous à la page à laquelle vous voulez ajouter votre formulaire. Copiez tout simplement le code du formulaire dans l’éditeur de contenu. Mais attention, votre éditeur doit être en mode “Text”.

Si vous ne faites aucune modification au code, le rendu visuel sur votre page ne sera probablement pas extraordinaire. Mais, comme je l’ai mentionné plus haut, ce formulaire est personnalisable à 100% en modifiant le code.
Option 4: Connectez Cyberimpact à vos formulaires WordPress avec Zapier
Connaissez-vous Zapier? C’est un connecteur qui permet d’intégrer toutes sortes de plateformes web entre elles. Cyberimpact est compatible avec Zapier!
À ma connaissance, au moment de rédiger ce tutoriel, il y a deux extensions WordPress populaires pour faire des formulaires qui sont compatibles avec Zapier. Il s’agit de Gravity Forms et de Ninja Forms.
Pour les besoins de cette démonstration, je vais utiliser Ninja Forms. La procédure sera similaire si vous utilisez Gravity Forms.
Attention: Pour compléter cette intégration, la fonction “API” de Cyberimpact doit être activée pour votre compte. Pour faire activer cette fonction, veuillez nous envoyer votre demande par courriel à l’adresse suivante : support@cyberimpact.com. La demande doit provenir du contact technique ou de facturation du compte. N’oubliez pas dans votre requête d’ajouter le nom de l’entreprise et/ou du compte en question.
Tout comme les formulaires en mode expert, cette option est pour les gens qui ont une certaine connaissance technique. Le service à la clientèle n’est pas en mesure de vous aider avec ce type d’intégration. Ceci dit, suivez les étapes ci-dessous et ça devrait bien aller!
1. Créez votre formulaire et ajoutez-le à votre page
Évidemment, l’extension pour créer des formulaires doit être installée et activée sur votre site. Ensuite, créez un formulaire avec le champ “courriel” au minimum.

Voici un tutoriel qui vous apprendra comment créer un formulaire avec Ninja Forms, et un autre pour Gravity Forms.
2. Créez votre intégration dans Zapier
Il est à noter que Zapier est gratuit, mais que plusieurs plateformes (telles que Ninja Forms et Gravity Forms) demandent une extension payante pour fonctionner avec Zapier. Ce n’est pas très dispendieux, l’extension Zapier de Ninja Forms coûte 49$ US. Une fois que cette extension est installée, vous êtes fins prêts!
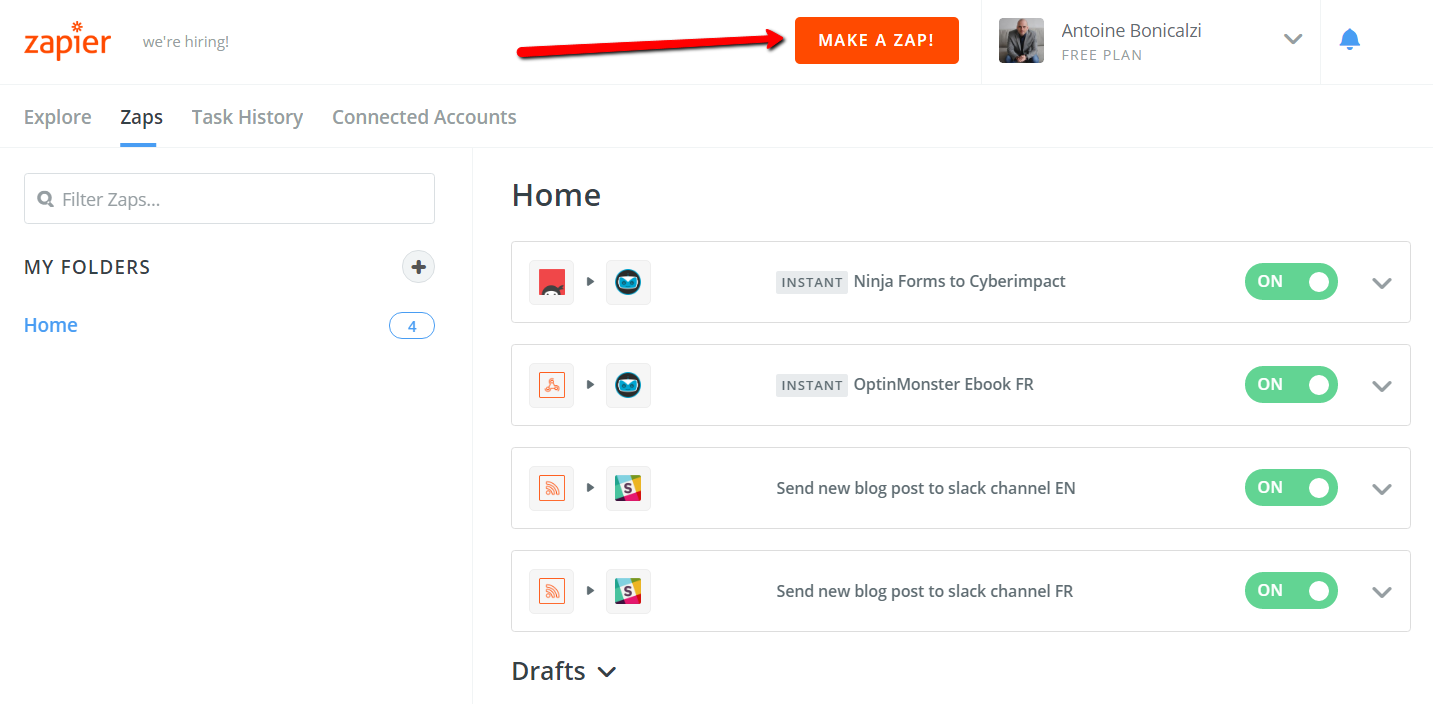
Connectez-vous à Zapier et cliquez sur “MAKE A ZAP”.

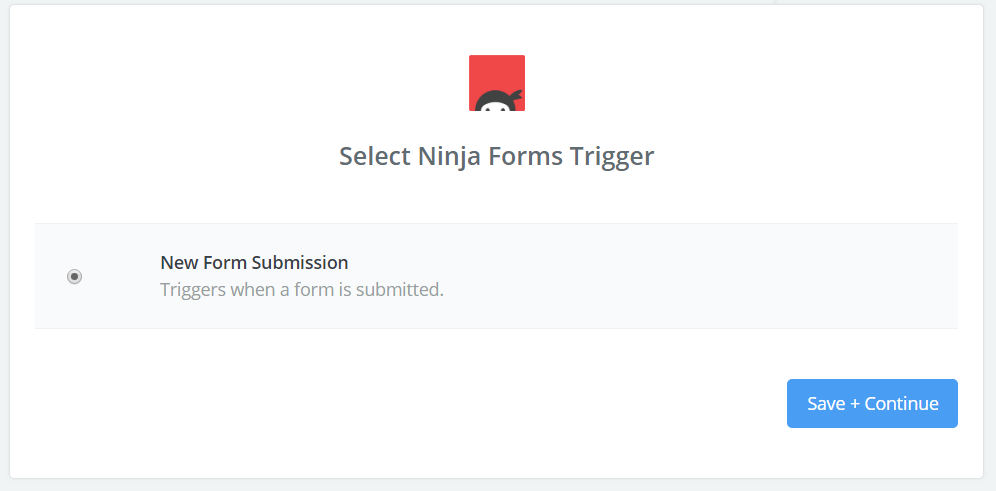
La première étape consiste à sélectionner l’application qui sera le déclencheur de l’intégration. Dans notre cas, il s’agit de Ninja Forms. Et le “Trigger” est “New Form Submission”.

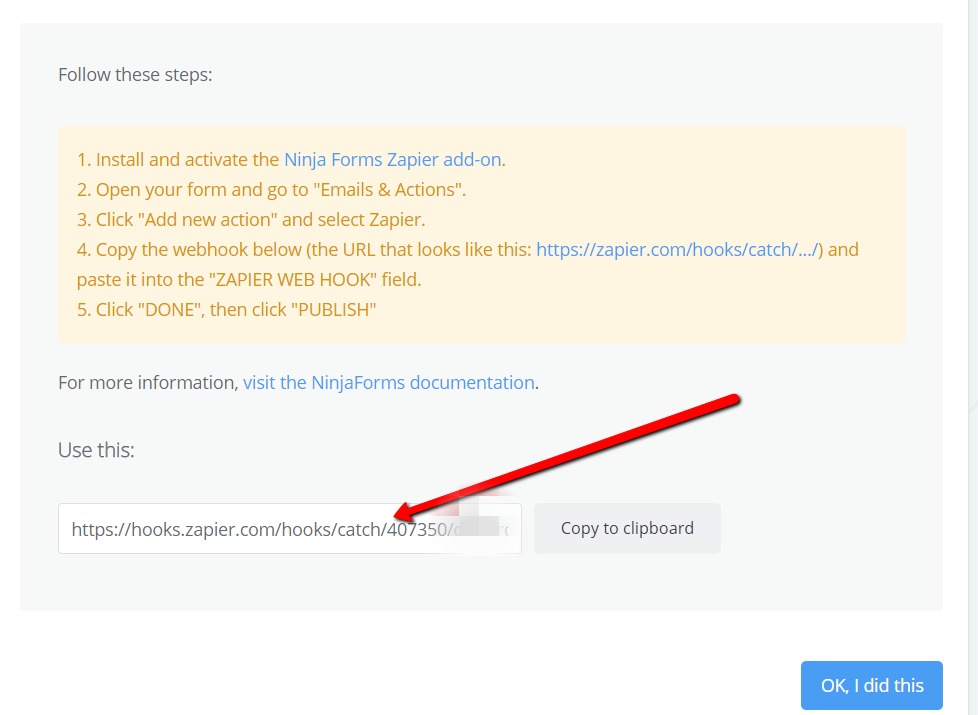
Ensuite, vous devez copier l’URL du “WebHook” que Zapier nous fournit.

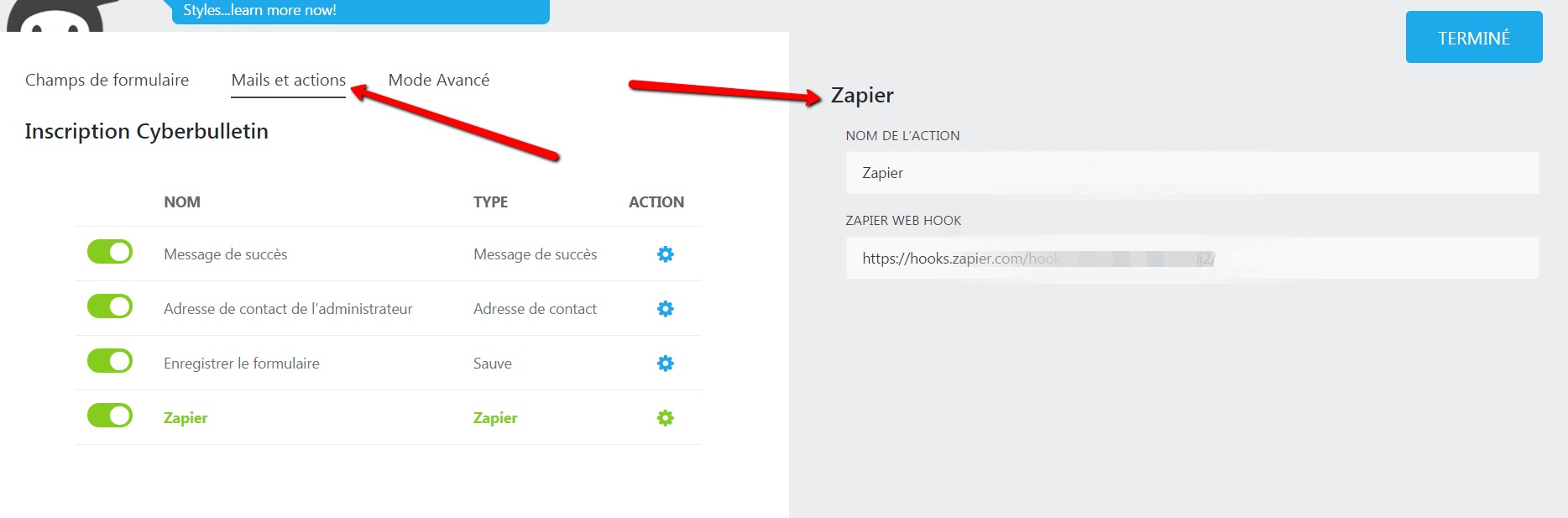
Vous devez ensuite aller dans les options “Mails et actions” de votre formulaire Ninja Forms, y ajouter une action “Zapier’’ et coller l’URL copiée à l’étape précédente.

N’oubliez pas de sauvegarder le formulaire!
Lorsque c’est fait, appuyez sur “OK, I did this” dans Zapier pour passer à la prochaine étape. Zapier va effectuer un test (trouver le formulaire en question) qui devrait être complété avec succès. Passez à la prochaine étape.
La moitié du travail est fait, vous devez maintenant paramétrer l’application qui effectuera l’action, c’est-à-dire Cyberimpact.
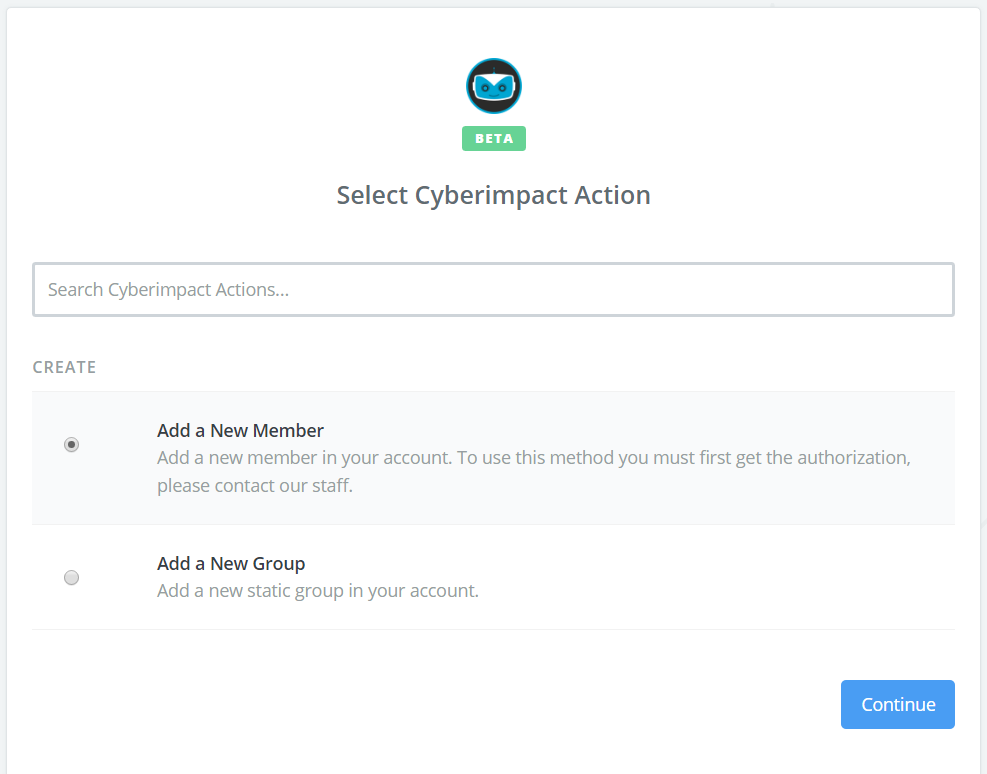
Choisissez Cyberimpact comme “Action App” et sélectionnez “Add a new member” comme action.

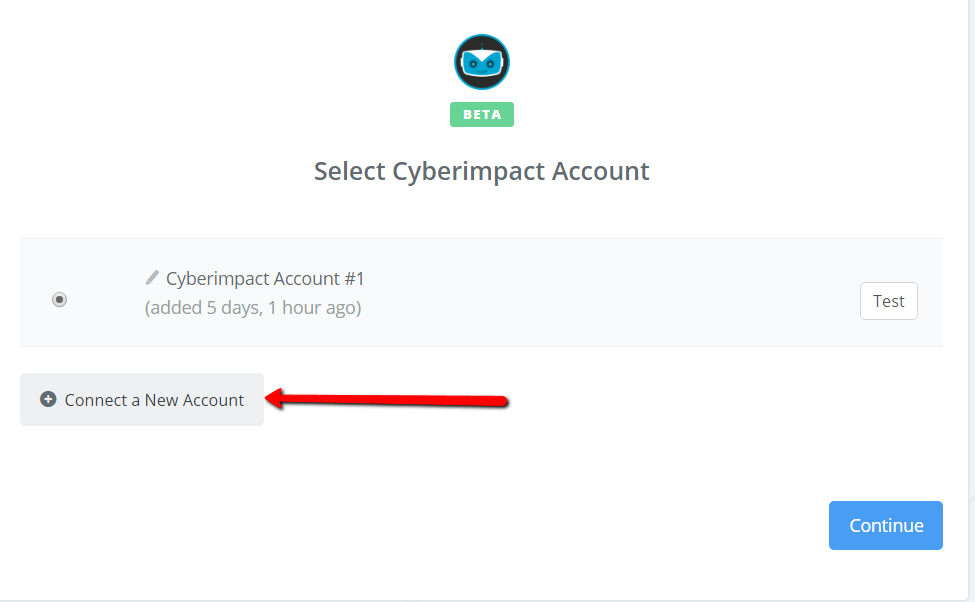
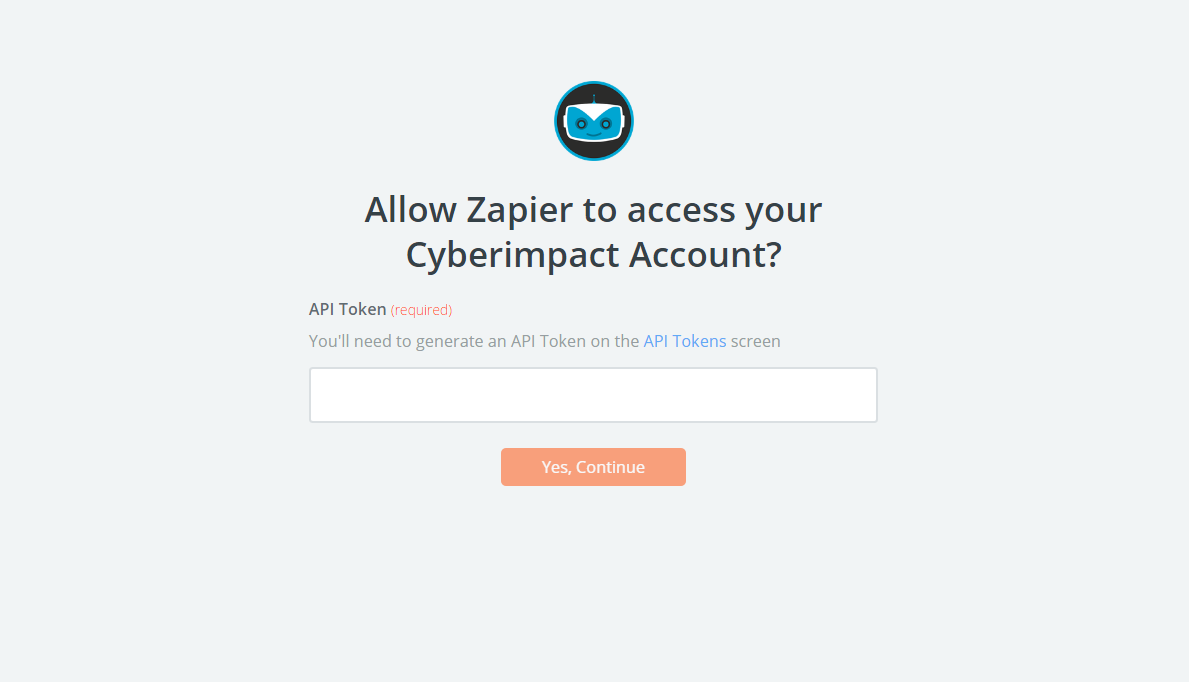
À l’étape suivante, vous devez connecter votre compte Cyberimpact à Zapier. Cliquez sur “Connect a New Account”.

Et cette fenêtre s’affichera.

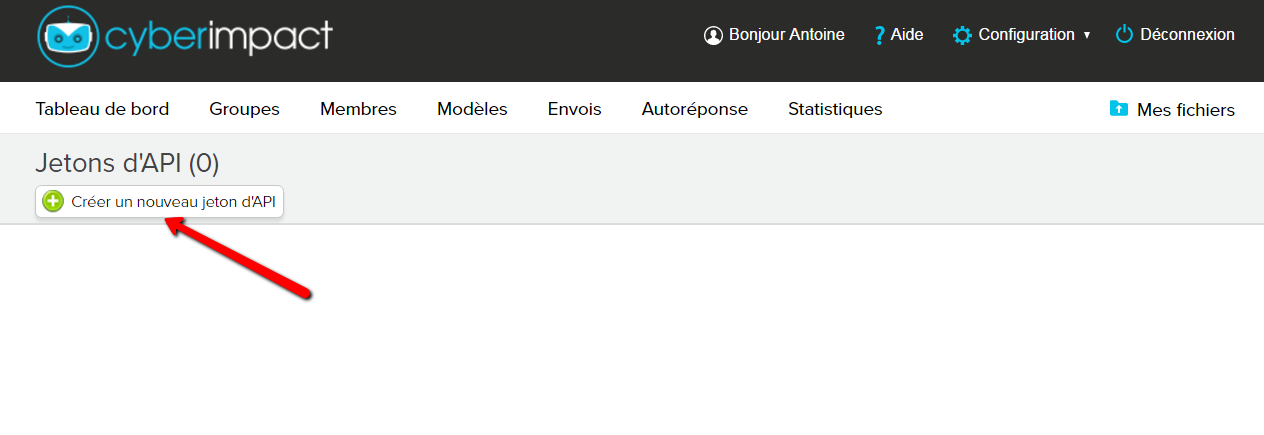
Vous devez y inscrire votre jeton d’API (API Token). Pour le trouver, en étant connecté à Cyberimpact, allez à https://app.cyberimpact.com/config/api-tokens et cliquez sur “Créer un nouveau jeton d’API.

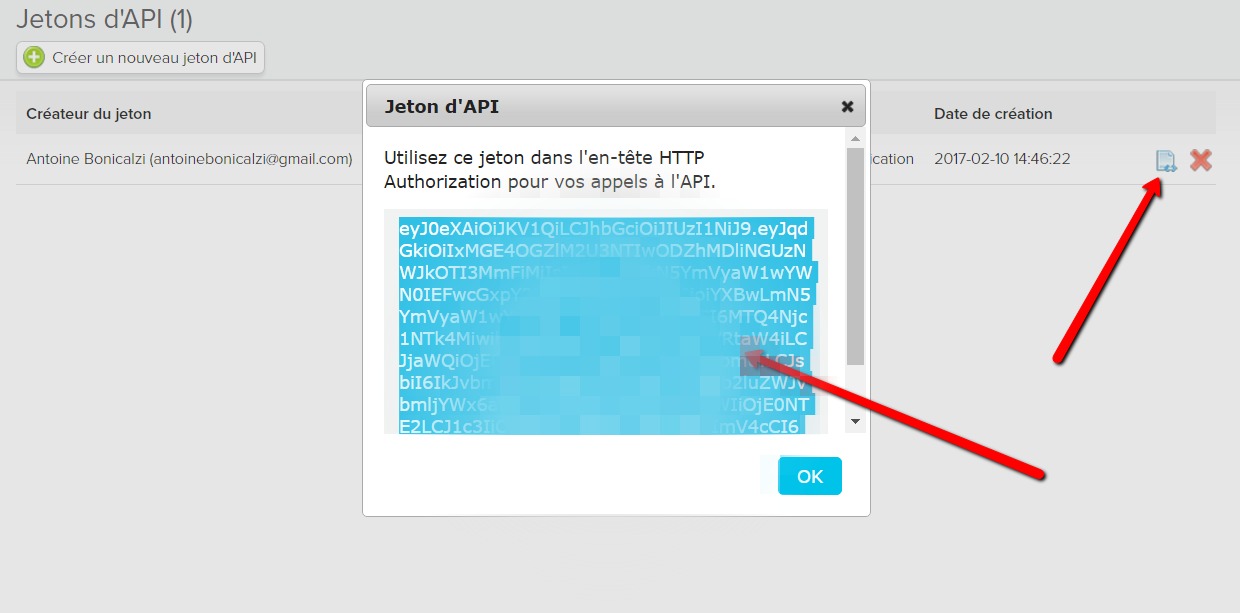
Cliquez ensuite sur l’icône de code pour voir le jeton et copiez le code.

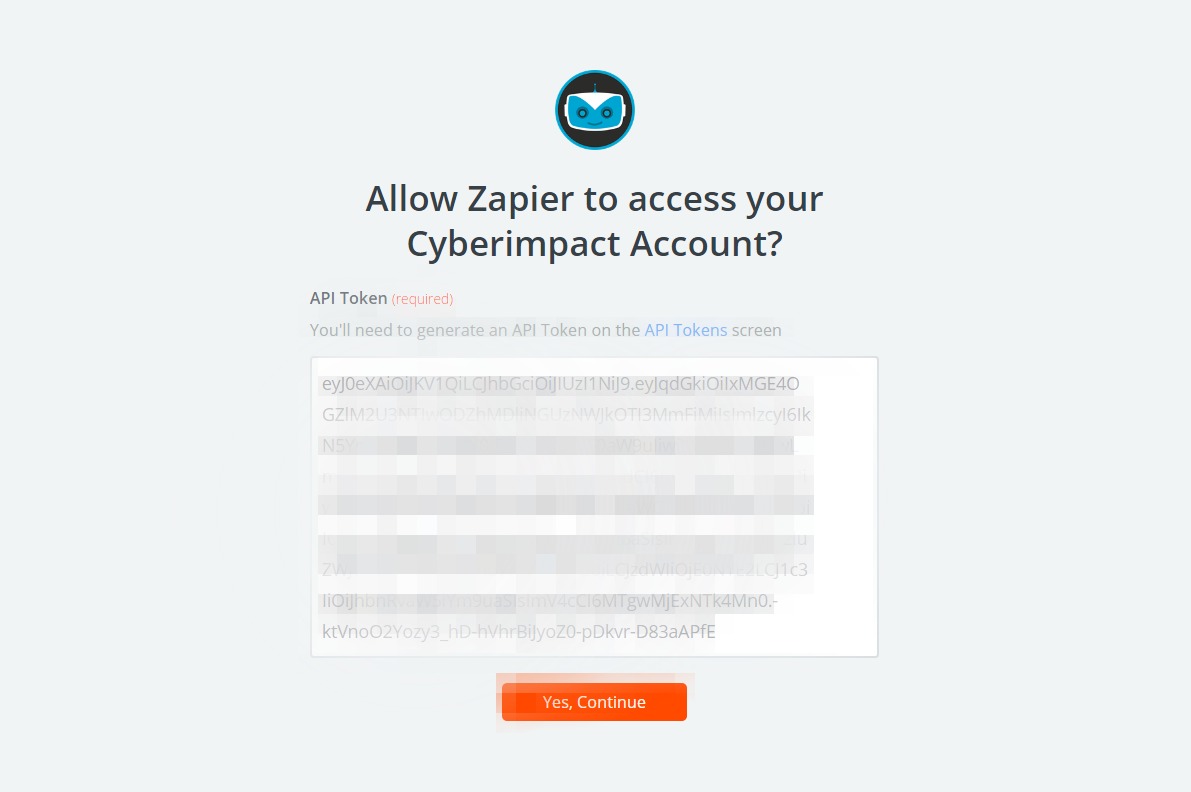
Collez ensuite le jeton d’API dans la fenêtre de Zapier et cliquez sur “Yes, Continue”.

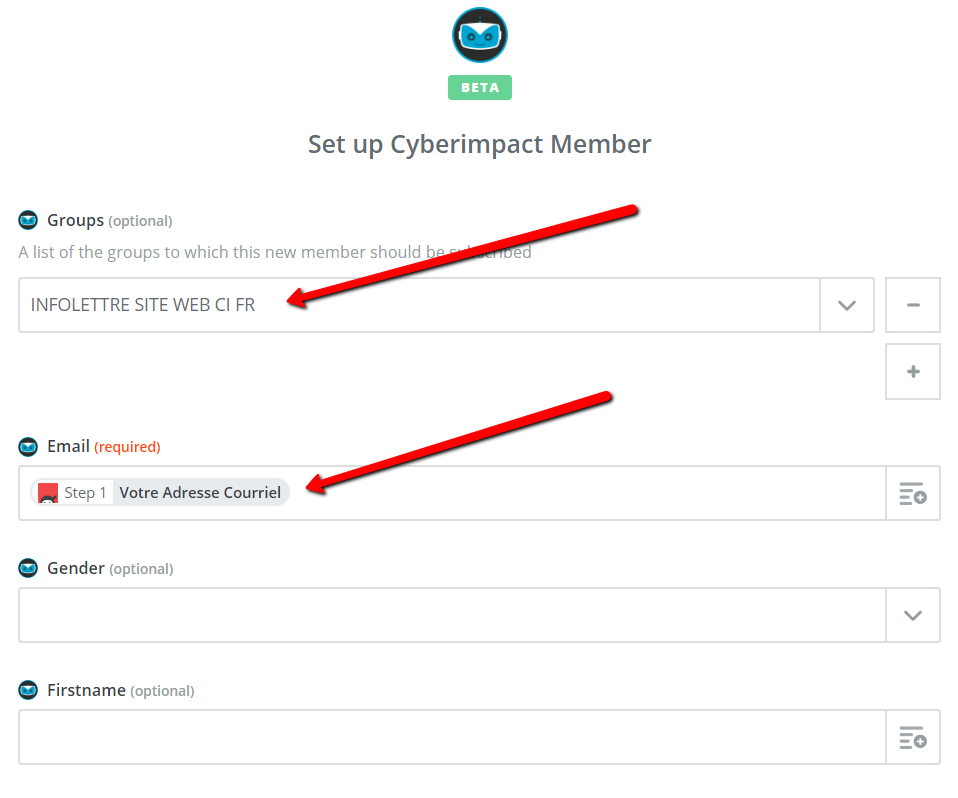
Passez maintenant à l’étape “Edit Template” dans Zapier. C’est à ce moment que vous allez choisir dans quel groupe vous voulez que les gens soient ajoutés après avoir rempli le formulaire.
Vous allez aussi associer les champs de votre formulaire aux champs dans Cyberimpact. Vous devez minimalement associer le champ “Email”.

Cliquez sur “Continue” et vous pouvez passer l’étape du test. Finalement, vous pouvez mettre votre Zap à “ON”.
3. Testez votre intégration
Je vous conseille fortement de tester votre intégration en remplissant le formulaire sur votre site.

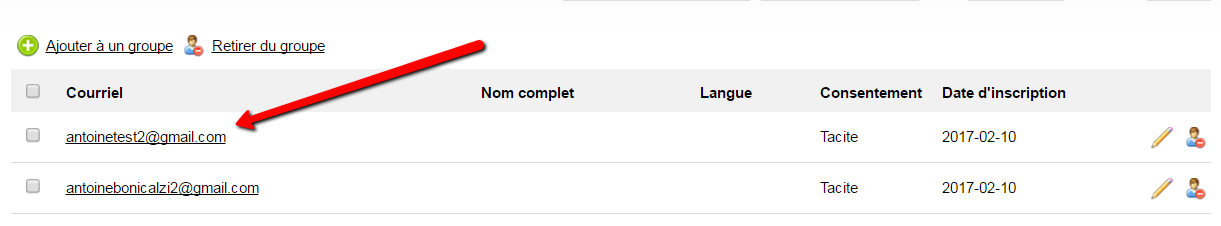
Ensuite, allez dans votre compte Cyberimpact pour vérifier que ce membre est bel et bien dans votre groupe.

Et voilà, c’est tout! Félicitations, vous avez intégré Cyberimpact avec votre site WordPress!
Vous avez des questions? Vous avez besoin d’aide? Cliquez ici pour nous contacter.